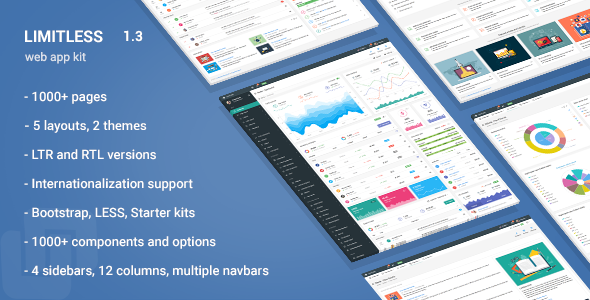
Meet Limitless – responsive web application kit
Limitless – a new professional admin template, based on Bootstrap framework. Limitless is a powerful and super flexible tool, which suits best for any kind of web application. Includes 1 main and 3 alternative layouts, 1000+ commented HTML pages, 1000+ components with different features and options, 100+ plugins and extensions etc. Limitless includes Starter kit – a set of blank pages, that will make your developer’s life much easier. Limitless template is fully responsive, which means that it looks perfect on mobiles and tablets.
Limitless app kit is fully based on LESS pre-processor, includes 100+ commented LESS files. Each file corresponds to a single component, layout, page, plugin or extension – so you can easily find necessary piece of code and edit it for your needs. The package includes both normal and minified CSS files, compiled from LESS.
Also it is translation ready – you can change application language on-the-fly and use other features such as fallback languages, language detection, direct access etc etc. To see examples, follow the main navigation.
Navigation is a powerful thing here. It supports both collapsible and accordion vertical navigation; multi level horizontal navigation with state saving feature. Horizontal navigation is used in navbars and mega menu. Navbar component has been extended and added plugins and components support (form components, buttons, links, menus, progress bars etc.). Mega menu is another song – it can be any color, any width and include any content.
Page and panel headers support a lot of customization options and can include different components, basically all of them are optional (means you can easily remove them from stylesheets by removing a single line in LESS file).
Overall design is harmonious, clean and user friendly. Even though the template has a lot of content, it doesn’t looks messy and all files and code are well structured, commented and divided. Check out the full list of features and go through all the pages. It will take some time though, but you won’t miss anything. Enjoy!
Please, if you found any bugs or have any suggestions and requests – don’t hesitate to let me know, i will do my best to fix those issues as soon as possible. Support is available: Mon – Fri, 9:00 – 20:00 CET
Limitless features
- 4 pre-built layouts
- Main – dark sidebar and navbars, white page header and breadcrumbs line
- Second – dark sidebar, light navbar, transparent page header and breadcrumbs line component
- Third – light sidebar, dark navbar, transparent page header. Sidebar is inside content area
- Fourth – 2 navbars, horizontal multi level navigation, transparent page header
- Static layout, fixed navbar, fixed footer and fixed sidebar layout options
- Custom and native scrollbars for fixed elemenets
- Liquid and boxed layouts
- Liquid – 100% width, up to 12 columns and up to 4 sidebars
- Boxed – fixed centered width, all options from liquid layout
- Custom color system, includes 16 color palettes
- Starter kit for developers – set of blank pages with basic functionality
- Form components
- Full set of basic form components
- Styled and native checkboxes/radios/file inputs, toggles and switches
- Input groups in different sizes, colors and components
- Twitter typeahead integration, including Bloodhound engine
- Elastic textarea
- Masked inputs
- Input formatters
- Password generator and password strength indicator
- Characters counter and limiter
- Form action buttons
- Tags inputs with Typeahead and copy/paste support
- Dual multiple select boxes with single and multiple selections
- Editable form elements with enhanced support of components and input types
- Form validation
- 12 columns responsive grid of input fields
- Vertical and horizontal form layouts
- Selects
- Select2 select library with advanced options
- Bootstrap Multiselect library with different options
- SelectBoxIt selects library with sizing, styling and other options
- Bootstrap Select library with live search support
- Wizards
- Stepy wizard library
- Form wizard library
- Steps wizard library
- Editors
- Summernote rich text editor
- CKEditor text editor, the most powerful one
- WYSIHTML5 text editor
- Ace Code editor with 100+ modes, themes and extensions
- Pickers
- Date & time – pick-a-date, pick-a-time, anytime, daterange and jQuery UI pickers with options
- Spectrum Color picker with options
- Location and address pickers with Google Maps integration
- Date paginator – date picker with calendar and pagination
- Components
- Modal dialogs with enhanced options
- Dropdown menus with advanced styling
- Tabs and pills components with options
- Collapsible and accordion components
- Nav component with options
- Buttons with styling options and loading spinners/progress bars
- Tooltips and popovers with options
- Different display options for alerts
- Pagination with styling and sizing options
- Pager with styling and sizing options
- Labels and badges, including styling options
- Progress bars in different sizes and styles
- Page and component loaders with icon spinners and custom loaders
- Thumbnails with titles, descriptions, components and other options
- Page header component with supported sizes, styles and elements
- Breadcrumbs component with supported styles and elements
- Media lists with options
- jQuery UI and NoUI sliders with pips, tooltips, color and size options
- Syntax highlighter with language options
- Affix and scrollspy components
- Dynamic tree views with different options and data sources
- Context menu extension
- Notifications
- PNotify notifications library
- Noty notifications
- jGrowl notifications
- Content panels
- Panels component with all available options
- Draggable and sortable panels feature
- Available panel heading components and styling
- Appearance
- Available text styling
- Lists, blockquotes, well blocks, headings and heading components
- Table with available helper classes
- 12 columns responsive grid demonstration
- CSS3 animations based on animate.min.css library
- Icons
- Basic Bootstrap’s Glyphicons icon font set
- Default Icomoon icon set
- Optional Font Awesome library
- Extensions
- Session and idle timeout tools
- Velocity.js animations, including UI pack
- BlockUI library for blocking elements
- Image cropper with options
- Fullcalendar library with styling and display options
- Internationalization library with examples and options
- File uploaders
- Plupload multiple file uploader
- Dropzone single and multiple file uploader
- Bootstrap file input – single and multiple file uploader
- Sidebars
- Collapsible and hideable default width sidebar
- Collapsible and hideable mini width sidebar
- Secondary sidebar with appearance options
- Opposite sidebar sith appearance options
- Left, right and sticky detached sidebars
- Dual and double sidebars options
- Light and dark sidebars color option
- Hidden sidebar by default
- Available components adapted for use in sidebar
- Vertical navigation
- Collapsible navigation
- Accordion navigation
- Optional navigation sizing
- Bordered navigation style
- Left and right icons positions
- Ability to disable certain navigation items
- Up to 4 levels, can be extended
- Horizontal navigation
- Open submenu levels on click
- Open submenu levels on hover
- Examples of horizontal nav with custom components
- Using tabs in horizontal navigation
- Ability to disable certain navigation items
- Horizontal mega menu with components and options
- Navbars
- Single top or bottom, static or fixed navbars
- Multiple navbars
- Different multiple navbars positions
- Navbar as a stand alone component
- Navbar colors options
- Navbar sizing options
- Top and bottom hideable navbars
- Navbar components
- Main, secondary or both navbars fixed
- Data visualization
- Native D3.js library charts
- ECharts library with available chart types
- Dimple library, built on top of D3.js
- C3 library, built on top of D3.js
- Google Charts library
- Google maps with options and core features
- Vector maps with visualization options
- Static tables
- Basic examples of available table options
- Table sizing options
- Table borders
- Table styling
- Table components
- Responsive tables
- Data tables
- Basic initialization examples
- Datatables styling
- Advanced examples
- Sorting options
- Datatables API usage examples
- Data sources examples
- Responsive data tables
- Columns reorder extension
- Fixed columns extension
- Columns visibility extension
- Table tools extension
- Scroller extension
- Custom pages kit
- Task manager – list and grid display options, detailed task page
- Invoicing – static, editable invoice, invoice grid and archive
- User cards and user list
- User profiles with and without cover image
- Simple and advanced login forms
- Simple and advanced registration forms
- Unlock user, password recovery forms
- Login/registration styling options
- Left, right and centered timeline
- Chats layouts and color options
- Knowledgebase and FAQ pages
- Search pages kit – mixed, users, images, videos
- Media gallery with optional titles and descriptions
- Set of error pages – 403, 404, 405, 500, 503 and offline page
- Continuous development
- Regular updates
- Fast and professional support




Changelog
2016 April 1st – Version 1.3
// # List of new components// ------------------------------[new] New layout[new] Material design theme for all layouts[new] Alpaca forms - JSON driven form generator[new] Floating Action Menu - material style floating action button with menu, supports 4 positions[new] Panel footer components - a great addition to panel component to display panel header components in panel footer[new] Floating labels - display hidden labels on input fields[new] New heading components - image thumbnails and inline lists[new] New page header options - transparent, light, dark, light image and dark image[new] New tabs - vertical left/right, with top icons[new] Modal with remote source - configuration example[new] Navbar navigation - added status mark support[new] Forms - added large and extra large input sizes[new] Footer - now footer can be either text or navbar component (static and fixed)[new] Components animation - added optional transitions to all components, now they are animated by default// # List of updated plugins// ------------------------------[updated] PNotify notifications - pnotify.min.js - to 3.0.0[updated] Noty notifications - noty.min.js - to 2.3.8[updated] Datatables library - datatables.min.js - to 1.10.11 and extensions[updated] Autofill extension - autofill.min.js - to 2.1.1[updated] Buttons extension - buttons.min.js - to 1.1.2[updated] Column reorder extension - col_reorder.min.js - to 1.3.1[updated] Fixed columns extension - fixed_columns.min.js - to 3.2.1[updated] Fixed header extension - fixed_header.min.js - to 3.1.1[updated] Key table extension - key_table.min.js - to 2.1.1[updated] Responsive extension - responsive.min.js - to 2.0.2[updated] Row reorder extension - row_reorder.min.js - to 1.1.1[updated] Scroller extension - scroller.min.js - to 1.4.1[updated] Select extension - select.min.js - to 1.1.2[updated] Select2 library - select2.min.js - to 4.0.2[updated] ECharts charting library - echarts.js - to 2.2.7[updated] FullCalendar - fullcalendar.min.js - to 2.6.1[updated] Dropzone file uploader - dropzone.min.js - to 4.3.0 (done, replace dropzone.less everywhere)[updated] Plupload file uploader - plupload.full.min.js - to 2.1.8[updated] D3.js visualization library - d3.min.js - to 3.5.16[updated] Noui slider - nouislider.min - to 8.3.0 (done)[updated] BlockUI extension - blockui.min.js - to 2.7.0[updated] Jasny Bootstrap - jasny_bootstrap.min.js - to 3.1.3[updated] Passy - passy.js - to the latest version[updated] Auto growing textarea - autosize.js - to 3.0.15 (requires fixes in form_controls_extended.js) (done)[updated] Bootstrap selects - bootstrap_select.min.js - to 1.10.0 (requires fixes in bootstrap-select.less) (done)[updated] Touchspin spinners - touchspin.min.js - to 3.1.1[updated] Bootstrap tags input - bootstrap_tagsinput.min.js - to 0.8.0[updated] Form validation - validate.min.js - to 1.15.0 (also needs to be updated form_validation.js - replace card with creditcard)[updated] Summernote editor - summernote.min.js - to 0.8.1 (needs new font files to be added)[updated] Hideable navbar - headroom.min.js - to 0.8.0[updated] Bootstrap file input - file-input.min.js - to 4.3.1[updated] Handlebars - handlebars.min.js - to 4.0.5// # List of fixed// ------------------------------[fixed] Extra horizontal scrollbar in Fullcalendar in Firefox[fixed] Multiple Select2 - wrong cross icon placement in FF[fixed] Container height hack for FF caused footer issues on mobile[fixed] Select2 multiple select with custom bg color - wrong placeholder color[fixed] Typo in navbar.less, which caused compilation warnings[fixed] When collapsing/expanding sidebar category, class name is added to a wrong item[fixed] Panel heading - incorrect vertical alignment in icons and text (wrong calculation) [fixed] Descriptions list have incorrect titles on mobiles[fixed] If badges have border, border radius is too small to make them rounded[fixed] Panel heading - wrong position of tabs and pills[fixed] Incorrect height of ION range slider[fixed] noUI vertical slider has wrong range width[fixed] Color picker overflows fixed navbar[fixed] Growl notification generated by BlockUI has double border[fixed] jQuery UI selects - long text overlaps arrow icon[fixed] Dropzone icon marks appear on the left side overflowing thumb[fixed] In 3rd and 4th layout, collapsed sidebar has extra top spacing[fixed] Links with default bootstrap contextual background colors have wrong colors on hover/focus[fixed] If panel is collapsed by default, arrow icon isn’t rotated[fixed] Single daterange picker with time picker - empty calendars container shows up[fixed] Floating button inside page header (link buttons) don’t have vertical padding[fixed] On mobiles, flat button inside navbar has wrong color text color[fixed] Invoice template first row has wrong breakpoint[fixed] Datatables doesn’t have horizontal spacing in header/footer if table is inside form[fixed] Hideable navbar doesn’t support optional navbar sizes[fixed] Border radius inconsistency in input elements[fixed] In RTL version page title subtitle has wrong position[fixed] Icon inside input group disappears when input is focused[fixed] Default and flat labels/badges heights are inconsistent[fixed] Pagination and pager have extra bottom spacing[fixed] Datatables fixed columns extension - complex header example not resizable[fixed] Dual list boxes inconsistent border radiuses// # List of improvements// ------------------------------[improved] Improved *-sm and *-xs styles in inputs, buttons, selects and input groups[improved] Additional placements of labels/badges in dropdown (badges/labels are always on the far right)[improved] Fancy box close button position[improved] Added horizontal spacing to images inside user dropdown menu[improved] Single styled file input (supports text and icons with all available button styles)[improved] Use buttons instead of inputs in steps actions[improved] Label/badge and flat label/badge size inconsistency[improved] Increased caret width[improved] Added .no-shadow helper class - removes shadow from element[improved] Tabs inside panel header[improved] Add direction: ltr; to all tags to avoid issues in RTL version[improved] Removed input highlights in contextual feedback states[improved] Look and feel of CKEditor toolbar[improved] Added multiselect dropdown support to navbar[improved] Sidebar navigation appearance[improved] RTL version - switched to gulp task, that automatically generates RTL version from LTR, to avoid problems with updates[improved] Significantly improved LESS file structure
2015 December 16th – Version 1.2.1
// # List of updated plugins// ------------------------------[updated] Bootstrap file input - to the latest version[updated] Select2 - from RC1 to stable 4.0.1 version// # List of fixed bugs// ------------------------------// Core fixes[fixed] Documentation - correct release date on main page, fixed path to globalize/ library, gulp plugins to install[fixed] Navbar - added sticky sidebar top spacing if used with fixed top single navbar. To be enhanced in 1.3[fixed] Fixed sidebar and navbar - removed unnecessary affix code from the page// Components fixes[fixed] Centered timeline - extra dots on desktop[fixed] Datatables Select extension - checkboxes are not selectable[fixed] Datatables Autofill and Select - wrong columns sorting in examples with checkboxes[fixed] Select2 selects - selected text overlaps arrow in single select[fixed] Select2 selects validation - wrong error/success label placement
2015 December 4th – Version 1.2
// # List of new components[new] Handsontable - excel-like spreadsheet for apps[new] Dragula - drag and drop library[new] jQuery UI - full set of components[new] Row Reorder - Datatables extension[new] Fixed Header - Datatables extension[new] Auto Fill - Datatables extension[new] Key Table - Datatables extension[new] Select - Datatables extension[new] Buttons - Datatables extension[new] Login/registration form with validation[new] Login/registration forms inside modals[new] Login/registration form inside tabs[new] Vertical navigation with labels and badges[new] Ion Range Sliders - responsive range slider library[new] gulpfile.js and package.json for Gulp task runner// # List of updated plugins[updated] Bootstrap library - to version 3.3.6[updated] jQuery UI library - to the latest version (1.11.4)[updated] Select2 - to version 4.0.1, including examples[updated] Sweet Alerts - to the latest version, including examples[updated] Datatables - to the latest version (1.10.10)[updated] Daterangepicker - to the latest version (2.1.13)[updated] NoUI sliders library - to the latest version (8.1.0)[updated] Velocity animations library - to the latest version (1.2.3 and 5.0.4)[updated] i18next internationalization library - to the latest version (1.11.1)// List of core fixes[fixed] Filled page header - extra scroll when content height is smaller than page height (2nd, 3rd and 4th layouts)[fixed] Vertical navigation sizing in Mini sidebar mode (wrong top spacing in sub menu)[fixed] Added missing margin and padding helper classes to the helpers table// List of components fixes[fixed] Login/registration and error pages - jump on page load[fixed] Removed modals with remote source as deprecated in 3.3.0 version (to be replaced with AJAX modals)[fixed] Badges now have transparent background color by default - no dependency on parent container bg color[fixed] Form wizard with validation - doesn’t go to the second step when all inputs filled[fixed] Daterangepicker picker - invisible text in selects[fixed] Incorrect date format in daterangepicker in RTL version[fixed] Daterange single date picker extra horizontal spacing[fixed] Fancybox lightbox jumps to the top of the page on button click[fixed] Fancybox loading icon doesn't show up[fixed] Blockquote footer overlapping[fixed] NoUI slider RTL direction support[fixed] Bootstrap tags input RTL Typeahead input direction (appears in LTR direction)[fixed] jQuery UI datepicker selects wrong margin that causes stacking[fixed] Form control feedback icon inside input group is hidden on focus[fixed] Horizontal multi level menu with nice scroll causes js error, because initialized twice// # List of enhancements[enhanced] Added extra styles for syntax highlighter, doesn't look so boring with stripes[enhanced] Re-structured less files for tables, now they more organized[enhanced] Changed structure of jQuery UI components and less files - grouped by widgets, effects, core and interactions[enhanced] jQueryUI and NoUI sliders default color changed from grey to dark blue// # List of new pages[new page] navigation_vertical_labels_badges.html[new page] jqueryui_interactions.html[new page] jqueryui_forms.html[new page] jqueryui_components.html[new page] jqueryui_navigation.html[new page] extension_dnd.html[new page] datatable_extension_row_reorder.html[new page] datatable_extension_fixed_header.html[new page] datatable_extension_autofill.html[new page] datatable_extension_key_table.html[new page] datatable_extension_select.html[new page] datatable_extension_buttons_init.html[new page] datatable_extension_buttons_flash.html[new page] datatable_extension_buttons_print.html[new page] datatable_extension_buttons_html5.html[new page] handsontable_basic.html[new page] handsontable_advanced.html[new page] handsontable_cols.html[new page] handsontable_cells.html[new page] handsontable_types.html[new page] handsontable_custom_checks.html[new page] handsontable_ac_password.html[new page] handsontable_search.html[new page] handsontable_context.html[new page] login_validation.html[new page] login_tabbed.html[new page] login_modals.html// # List of removed components[removed] TableTools - Datatables extension[removed] ColVis - Datatables extension
2015 October 21st – Version 1.1
// Newly added[new] RTL layout for all 4 main layout variations[new] bootbox.less - new LESS file for extended Bootstrap modal dialogs// Updated components[updated] CKEditor - latest version[updated] Select2 - latest 3.5.x version, 4.0 is coming[updated] Bootstrap Multiselect - latest version[updated] Datatables - latest version// Core fixes[fixed] Sidebar - side border overlaped content in light sidebar (layout 1 and 2)[fixed] Breadcrumbs - in colored version links had wrong background color on hover/active[fixed] Breadcrumbs - dropdown menu didn't have borders in breadcrumb line component[fixed] Labels - striped labels didn't have right border variation as supposed to[fixed] Navbars - unnecessary dropdown menu re-position in navbar component[fixed] Button groups - extra space between buttons in toolbar[fixed] Tables - extra border in framed table in responsive table container// Components fixes[fixed] Bootstrap Select - wrong rounded corners inside input group[fixed] Bootstrap Select - no styling of dropdown menu[fixed] SelectBox - wrong rounded corners inside input group[fixed] Tags Input - input field didn't have bottom spacing[fixed] Typeahead - small menu width if text options are too short[fixed] Sweet alerts - title was too big for motification size[fixed] Anytime picker - wrong title margin and unnecessary close button[fixed] jQuery UI Datepicker - extra RTL-related code in less file[fixed] Fullcalendar - extra RTL-related code in less file[fixed] Chats - wrong variables in LESS file[fixed] Dropzone Uploader - success/error markers moved down in thumbnails is name is visible[fixed] Colors - default BS styles overrided text hover state[fixed] SelectBox page - extra panel control buttons